If you are a fan of Fusion Tables from Google then you probably know the many benefits it comes with. Google fusion tables is a data storage in the cloud which allows you to pull various data stunts including representing data in charts and on maps using a column stored with locations.

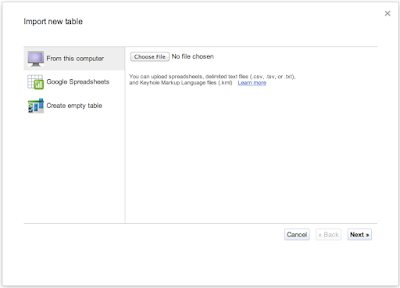
- By Importing .csv, .tsv, or .txt (100mb)
- Selecting a spreadsheet from your Google Docs
- Creating an empty table
For a quick hands on tutorial on a "Hello World for Google fusion tables" visit the INPHINA THOUGHTS blog.
Some of the features of Google fusion tables are:
- Ability to map large amounts of geographic data
- Filtering of data
- Aggregating data
- Exporting Map data to KML and CSV
It gets even more fun with the FusionTablesLayer Builder which helps you generate HTML for your map created in Fusion Table with search elements. After you have created your HTML you can copy and paste it on your website or blog.
The FusionTablesLayer Builder as it is now even helps you to include more than one table which creates 2 layers. Head over to FusionTablesLayer Builder and give it a try. In case you want to have more than one table included create more layer variables like below.
In this example I added a third table to create a third layer. Remember to change the variable content to your actual table id.
<script type="text/javascript">
var map;
var layer;
var tableid = 0000000;
var layer2;
var tableid2 = 0000000;
var layer3;
var tableid3 = 0000000;
function initialize() {
map = new google.maps.Map(document.getElementById('map_canvas'), {
center: new google.maps.LatLng(-47.75409797967996, -78.3984375),
zoom: 2,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
layer = new google.maps.FusionTablesLayer(tableid);
layer.setQuery("SELECT 'geometry' FROM " + tableid);
layer.setMap(map);
layer2 = new google.maps.FusionTablesLayer(tableid2);
layer2.setQuery("SELECT 'geometry' FROM " + tableid2);
layer2.setMap(map);
layer3 = new google.maps.FusionTablesLayer(tableid3);
layer3.setQuery("SELECT 'geometry' FROM " + tableid3);
layer3.setMap(map);
}
</script>
Comments
Post a Comment